Call to action : cas pratiques
Le call to action (en français: inciter à l'action) est une méthode consistant à guider un visiteur sur une page web. Présenté en détail dans un précédent article, le call to action se veut indispensable pour qu'un site réalise ses objectifs (inciter le visiteur à s'inscrire, à acheter, à télécharger un logiciel ....). Cet article va présenter des cas concrets et les analyser pour découvrir s'il est possible de les améliorer.
Intérêt de cette analyse
L'intérêt d'analyser de tel site consiste à apprendre concrètement la manière permettant de mettre en application des concepts. De plus, dans certains cas il y a des exceptions aux règles traditionnelles et ces exemples sont alors indispensables pour avoir un large éventail de méthodes possibles pour réaliser un call to action.
Le but de cet article n'est pas de reprocher une mauvaise conception de certains sites web. Bien au contraire, certains des sites qui sont présentés sont excellents dans leurs domaines. Ils ont beaucoup à nous apprendre. Cela a d'ailleurs été compliqué de trouver des sites francophones qui font de bons call-to-action.
Liste des sites analysés
Information: les sites sont présentés par ordre alphabétique à partir de leur nom de domaine.
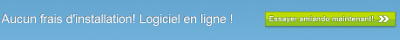
Amiando.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Initialement le texte et le bouton prenne toute la largeur de l'écran, ce qui est un point positif pour clairement voir le call-to-action. Le choix des couleurs est judicieux (le bouton est clairement visible). Le lien "Essayer amiando maintenant!" suggère l'urgence de la situation.
Points négatifs
Il n'est pas obligatoire d'utiliser de points d'exclamation dans le bouton, cela rajoute du bruit. Le texte du lien est plus petit que le texte qui l'accompagne alors que cela devra être l'inverse. Enfin, sur le site il ne se passe rien au survol de la souris, alors qu'il serait judicieux de réaliser une interaction pour faire comprendre qu'il s'agit bien d'un lien.
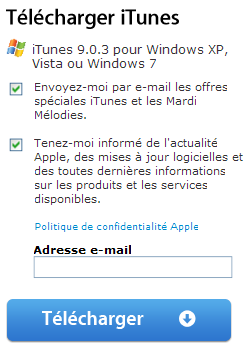
Apple.com

Points positifs
Les systèmes d'exploitation supportés par le logiciel sont clairement indiqué. Le reste de la page détail les configurations technique liées au logiciel. Le bouton de téléchargement est gros, d'une couleur radicalement différente du reste de la page et l'intitulé du bouton est clair.
Points négatifs
Impossible de savoir rapidement la taille du fichier à télécharger. Pas évident de comprendre que l'ajout de son adresse email est optionnel. La petite icône de la flèche qui descend n'est pas forcément indispensable.
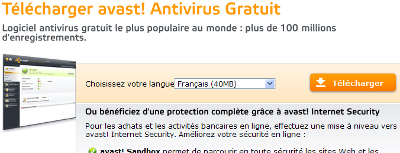
Avast.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Choix de la langue facile à comprendre. Taille du fichier précisé.
Points négatifs
Le lien pourrait être plus gros. La liste du choix des anglais est dans le désordre, un classement alphabétique serait préférable.
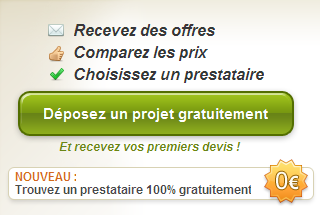
Codeur.com

Points positifs
La gratuité incite à effectuer l'action. L'intitulé du bouton est clair, même sans connaitre le site il est possible de comprendre. Le bouton est gros et bien visible.
Points négatifs
Bien que les icônes semblent ajouter un confort d'utilisation, en réalité ils sont plutôt inutiles. Au contraire il faut un certains temps au cerveau pour analyser les images et il faut encore plus de temps pour les associer avec le texte approprié. Ces icônes sont d'autant plus non-nécessaires que les textes peuvent être compris sans les icônes et qu'au contraire les icônes à elles seule ne permettent pas de comprendre l'argument.
Pas évident de comprendre que le cadre du bas ("trouver un prestataire 100% gratuitement") est en réalité un lien. Même après savoir qu'il s'agit d'un lien, ce n'est pas évident de savoir où il mène.
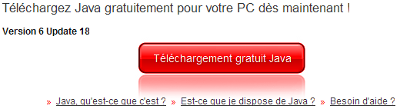
Java.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Le lien est normalement beaucoup plus gros, ce qui est un très bon point. Il est clair de savoir quelle version du logiciel est proposée en téléchargement. L'intitulé est clair. Au survol de la souris, le bouton réagit. 3 liens complémentaires sont disponibles à proximité du bouton de téléchargement.
Points négatifs
Le lien emmène vers une seconde page qui propose le téléchargement du logiciel. Je pense que ce choix s'explique par des raisons techniques mais c'est assez bizarre. En effet, le visiteur semble atterrir sur la même page car: le design de la page de destination est presque similaire et il y a encore une fois le lien de téléchargement.
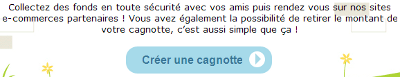
Leetchi.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Bien que le terme "cagnotte" soit une métaphore qui demande quelques secondes de réflexion, le texte ne s'en sort pas trop mal pour expliquer le principe du site.
Points négatifs
En réalité, c'est l'environnement autour du bouton qui complique la compréhension rapide du service en ligne. Le site devrait probablement ajouter un tagline plus court et compréhensif tel que: "Collecter des sous à plusieurs facilement". Car actuellement le tagline est long et n'indique pas clairement le but du site (cf: "Avec Leetchi.com fini la galère des cadeaux à plusieurs !").
Le bouton n'étant pas en 3D, il faut survoler le lien pour être sur qu'il s'agit bien d'un élément cliquable. Le contraste bleu sur bleu n'est pas optimum. Et enfin, le bouton est relativement petit et n'a pas assez d'espace autour de lui.
Madmagz.com

Points positifs
Le bouton est gigantesque. Il y a de l'espace blanc autour du bouton. L'intitulé du bouton est clair. L'étiquette "gratuit" incite l'utilisateur à tester.
Points négatifs
Le bouton est certes gigantesque, mais les autres éléments de la page le sont aussi. Le bouton est au niveau du pli de la page, pour le voir en entier il faut descendre un peu sur la page. De ce fait, le bouton est moins visible qu'on pourrait le penser. Il est possible de simplifier le texte du bouton en écrivant "Créer mon magazine" au lieu de "Je crée mon magazine".
Il est difficile de distinguer l'astérisque et de l'associer avec le texte sous le bouton. Le point d'exclamation près du "gratuit" est peu clair, il ressemble plus à une barre verticale.
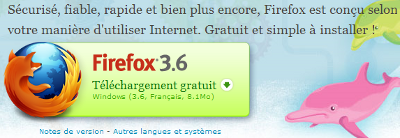
Mozilla-europe.org

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Le bouton est clairement visible au centre de la page. Toutes les informations nécessaires sont visible (version, fonctionne sous windows, langue et taille du fichier). Il est précisé que c'est gratuit. Si l'internaute souhaite une autre version les autres liens sont disponible à proximité. Contraste et taille du texte utilisé avec attention pour mettre en avant les informations importantes.
Points négatifs
Au survol de la souris, il n'y a pas une grande interaction qui fait comprendre très clairement qu'il s'agit d'un lien. Seul élément pour comprendre qu'il s'agit d'un lien: la couleur de la bordure du bouton change légèrement et le curseur se transforme en main. Il manque un peu d'espace autour de ce bouton.
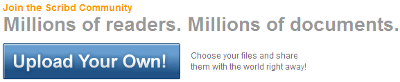
Scribd.com

Points positifs
Gros bouton avec un bon contraste et un bon choix de couleurs. Effet au survol du lien très réussi pour faire comprendre qu'une interaction est possible.
Points négatifs
L'intitulé du lien (en français: "envoyer le votre") est presque parfait. En réalité il faut lire le texte à côté pour savoir ce qu'il est possible d'envoyer. Les points et points d'exclamation pour les boutons et tagline ajoute du bruit.
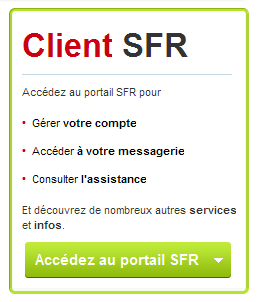
Sfr.fr

Points positifs
Bon choix de couleurs qui rende cet élément visible (car la couleur habituelle du site est le rouge).
Points négatifs
Lorsqu'un bouton permet de télécharger quelque chose il y a parfois le symbole d'une flèche qui pointe vers le bas. Cette fois-ci la flèche désigne un menu qui se déroule au clic de l'internaute. Cette une grande surprise pour les visiteurs qui s'attendait à être rediriger vers une nouvelle page lors du clic.
Le terme "client" est très bien définit pour les professionnels de SFR. Mais le visiteur ne se considère pas nécessairement comme un client, mais plutôt comme quelqu'un qui a un téléphone avec un abonnement SFR. Les termes ne doivent pas être utilisés selon l'attente de l'agence mais plutôt selon l'attente du visiteur.
La description laisse penser que l'utilisateur va être redirigé vers est un compte client en ligne. En réalité, lorsqu'il clique il est redirigé vers une seconde page d'accueil. La métaphore du terme "portail" est un peu flou, le visiteur ne sais pas trop ce qui l'attends au clic sur le bouton.
Skype.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Le choix des couleurs est judicieux, car sur cette page le vert est seulement utilisé pour le bouton. L'intitulé du lien est clair et le texte présent à côté aussi.
Points négatifs
Le bouton semble grand, mais en réalité il est petit comparé aux autres éléments de la page. L'icône présente dans le bouton est un peu petite. L'utilisateur habitué reconnaît vaguement le logo de Skype avec un petit quelque chose en plus. L'élément supplémentaire n'est autre qu'une flèche vers le bas. Le choix était probablement de faire comprendre qu'il s'agit d'un lien de téléchargement mais sans l'icône le lien est tout aussi compréhensible. D'ailleurs sans l'icône le lien est plus compréhensible (l'internaute n'a pas besoin d'essayer de comprendre le sens de l'icône).
Le lien est relativement bas sur la page, il est presque au niveau du pli.
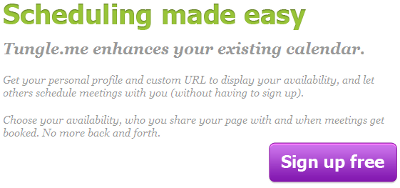
Tungle.me

Points positifs
L'intitulé du lien (en français: Inscription gratuite) est bien choisie. La couleur, la taille et la position du bouton sont excellent.
Points négatifs
D'après certaines études, des polices d'écriture sont mieux adaptées au support web que d'autres. La police d'écriture utilisée par Tungle est certes "esthétique" mais elle est difficile à lire. Mettre tout le texte en italique complique encore plus la lecture. Les deux paragraphes se contredisent. Ces paragraphes sont longs et compliqués à lire le mieux aurait été de faire un bon tagline et une liste à puce des intérêts du service.
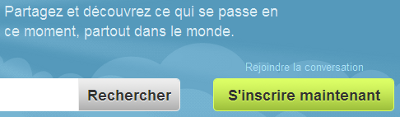
Twitter.com

Points positifs
Bon choix de couleur et de contraste. Intitulé du bouton parfait. Positionnement et taille du bouton idéal.
Points négatifs
Le terme "rejoindre la conversion" n'est pas vrai. En réalité il s'agit d'une métaphore, mais cette métaphore est difficile à deviner et à comprendre. Cela est d'autant plus difficile à comprendre que Twitter est un concept pas évident à expliquer à un novice. De plus, ce texte est en bleu sur fond bleu, ce qui le rendre presque invisible. Si le but est justement de rendre cet élément invisible, autant ne pas le mettre du tout.
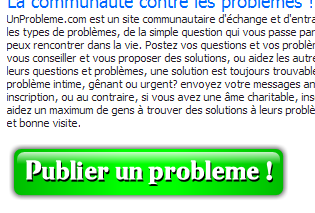
Unprobleme.com

Points positifs
Bonne taille du bouton et bon placement. L'intitulé du bouton est assez clair, même sans connaitre le but du site.
Points négatifs
Paragraphe d'introduction beaucoup trop long. C'est trop petit et trop repoussant pour avoir envie de le lire.
Le bouton n'a aucun effet au survol de la souris. La couleur est certes différente de la charte graphique, mais le vert semble un peu trop "flashy". J'ai déjà vu des publicités qui ressemblaient à ça, de ce fait le lien pourrait presque être une publicité.
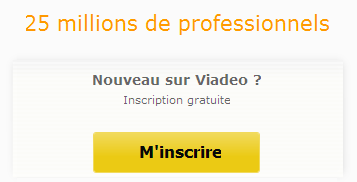
Viadeo.com

Points positifs
Excellent contraste. Bon choix des couleurs. Le texte explique clairement que la communauté est gigantesque et suggère à l'utilisateur de la rejoindre. Le reste de la page explique les intérêts très clairement.
Points négatifs
Le texte "nouveau sur Viadeo?" n'est pas clair à 100%. Un "nouveau" peu tout aussi être quelqu'un récemment inscrit que quelqu'un qui arrive sur le site pour la première fois. Il semblerait plus judicieux d'inscrire "Pas encore inscrit?" ou "Pas encore membre de Viadeo?".
Pourquoi ne pas tenter d'utiliser un lien "M'inscrire gratuitement" et supprimer le petit texte "inscription gratuite". Cela enlève du bruit, agrandi le bouton et la gratuité (plus visible) incite à l'inscription.
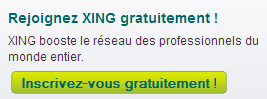
Xing.com

Points positifs
Bon choix des mots pour le bouton.
Points négatifs
Bouton trop petit. Pas indispensable d'utiliser un point d'exclamation dans l'intitulé du bouton. Redondance des mots "gratuitement" et "Xing". Au lieu d'expliquer pourquoi XING est intéressant, il serait plus judicieux d'expliquer ce qu'il apporte à l'internaute. De ce fait "Booster mon réseau professionnel dans le monde entier" semble plus intéressant que "XING booste le réseau des professionnels du monde entier". Contraste du bouton pas assez fort.
Mot de la fin
Certains points ne reposent que sur des "préjugés" de l'auteur et d'autres se basent sur des études sérieuses. Ces points de vue peuvent être discutés dans les commentaires de l'article.
La meilleure façon de savoir s'il faut modifier quelque chose consiste à faire des tests A/B. C'est à dire qu'il faut proposer une amélioration et voir si ça améliore le taux de conversion visiteur/client.
Article rédigé par Tony_ le 11/02/2010 à 23h15 dans la catégorie "Webmarketing" du site InfoWebMaster.fr.
