Le favicon
Le favicon est une petite image utilisé sur de nombreux sites web pour symboliser celui-ci. Cette image est généralement reprise par les navigateurs internet à côté de l'URL du site ou encore dans les favoris. Le terme provient des mots anglais favorite et icon.
Présentation technique

Application du favicon sur cette capture d'écran de Firefox
Une image favicon n'est pas standardisée mais en règle générale celle-ci fait 16*16 pixels ou 32*32 pixels. A l'origine cette image devait être placé à la racine du site et s'appeler favicon.ico. De nos jours les principaux navigateurs internet peuvent ainsi détecter d'eux-même si un site possède une telle icône, mais il est possible d'utiliser un nom différent, un format différent (selon les navigateurs) et d'utiliser une balise d'appel particulière que le navigateur pourra comprendre. Cette dernière doit être placé entre <head> et </head> et ressemble à ceci:
Intérêt

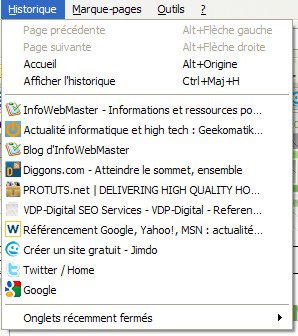
Historique de navigation de Firefox
Utilisation multiple du favicon
Avant de comprendre l'intérêt de cette minuscule image, il faut d'abord prendre connaissance des champs d'utilisation de cet icône. Voici une petite liste non exhaustive des endroits où l'ont retrouve le favicon:
- Sur le navigateur internet. Que ce soit à côté de l'URL lorsque vous êtes sur un site, dans les favoris enregistré sur ce logiciel, dans les onglets ouverts, dans l'historique de navigation ...
- Couramment utilisé par certains agrégateurs de flux RSS. Parmi les plus célèbres il est possible de citer: Google Reader, Netvibes ...
- Utilisé par certains plugins. Par exemple il existe un plugin sur Firefox pour ajouter des favicons aux résultats de recherche Google. Particulièrement pratique pour les utilisateurs qui mémorisent facilement les favicons des grands sites et qui peuvent ainsi reconnaitre ceci dans les résultats de recherche.
Intérêt marketing
Bien qu'un favicon soit une petite image large de quelques pixels, elle s'avère utile pour le marketing d'un site. Ce n'est qu'une petite pierre à l'édifice d'un site mais ça joue son rôle. Parmi toutes les applications où le favicon est utilisé, on se rend compte qu'il peut attirer l'oeil des utilisateurs. C'est d'autant plus vrai lorsqu'un site utilise un favicon animé (les images gif sont généralement acceptées).
Lorsqu'il s'agit d'un site connu, les utilisateurs reconnaissent plus facilement ce dernier. L'image du favicon est également un excellent moyen de compléter l'identité visuelle d'un site. Cet élément permet de faire un site plus "professionnel" et sérieux. D'ailleurs lorsque l'ont visite les plus grand sites web, on se rend compte qu'ils ont presque tous un favicon.
Référencement
Il est important de savoir que certains sites qui souhaitent améliorer leur référencement optimisent la balise title. De ce fait, certains mots-clés seront utilisés en dépit du nom de la marque (parfois le nom de la marque est indiqué en dernier).
Or, la balise title est utilisée dans les favoris des navigateurs pour désigner une page. Par conséquent, il est très difficile de reconnaitre le site d'une marque dans ses favoris si le nom de la marque n'est pas indiqué dans la balise title et qu'il n'y a pas de favicon.
Quelle image choisir
Exemple de favicons célèbre
L'un des choix les plus compliqués consiste à choisir l'image. C'est peu évident, surtout lorsqu'il s'agit d'une image de quelques pixels. D'une manière générale il est possible de constater différent types d'image pour le favicon:
- Les noms de marque et logos. Certains sites ont la chance d'avoir des petits noms de marque et des logos qui sont déchiffrable, même lorsqu'ils sont tout petits. C'est le cas des entreprises suivantes:
SNCF, Youtube, Orange, Free, Ebay, SFR ... - Seulement la première lettre de la marque. En effet, à moins d'avoir un logo très simple, les nom des entreprises ont généralement des difficultés à être rapetissé sur quelques pixels de large. Le favicon ne serait pas du tout lisible et explicite. C'est la raison pour laquelle certaines marques choisissent d'utiliser la première lettre du nom de la marque pour faire leur favicon. Bien entendu en gardant la police d'écriture très similaire. Les exemples les plus flagrant et célèbre sont les favicons des sites de:
Google, Yahoo!, Twitter, Facebook, Wikipedia, Wordpress, Voila, Amazon, Le Monde, La Redoute ... - Les symboles et mascottes. Il est ainsi possible de noter des sites qui les mettent en avant tel que:
MSN, Myspace, Dailymotion, Priceminister, Overblog, Pages Jaunes, Deezer, Allociné, MétéoFrance, Prizee, Addidas, Mac Donalds, Nike, Ubuntu, Apple, Exalead ...
Conclusion
En vue de tous ces arguments, j'espère vous avoir persuadé de prendre un peu de votre temps pour mettre en place un favicon sur votre site. Pour savoir comment procéder, il est possible de suivre le tutoriel "créer et installer un favicon" qui est facile à comprendre et à appliquer.
Article rédigé par Tony_ le 09/06/2009 à 16h46 dans la catégorie "Information" du site InfoWebMaster.fr.
