Optimiser le chargement des images web
Les images sur un site web peuvent tout aussi bien embellir les pages web, que ralentir la vitesse de chargement des pages. Cet article présente une série d'astuces permettant d'accélérer l'affichage des pages web en optimisant le poids des images ou en utilisant des astuces avancées.
Raisons pour optimiser les images
Optimiser le poids des images et optimiser la vitesse de chargement des pages sont des bonnes pratiques pour plusieurs raisons:
- Personne n'apprécie d'attendre qu'une page se charge
- La vitesse de chargement est un critère sur le positionnement des sites dans les résultats de recherche
- Certains visiteurs ne possèdent par de connexion internet rapide. Cela est particulièrement vrai pour les internautes qui utilisent un appareil utilisant la 3G
- Ãa évite de faire fuir les visiteurs et les ventes. En effet, c'est indéniable, le temps de chargement à un impact sur les visiteurs:
- Plus le temps de chargement est long et plus le taux de sorties l'est aussi
- Sur le site d'Amazon: 100 ms de temps chargement supplémentaire fait perdre 1% des ventes
- Sur Google: 500 ms supplémentaire réduit le nombre de recherche de 20%
- Moins de trafic utilisé sur l'hébergement web car les pages sont moins lourdes
Ne jamais redimensionner dans le code
Certaine pages web décident d'utiliser des grosses images (exemple: 800 x 600 pixels) et de les insérer sur une page web en tant que miniature (exemple: 80 x 60 pixels). Cette méthode à deux inconvénients majeurs:
- Les images sont très lourdes à charger alors qu'il faut seulement afficher une petite miniature
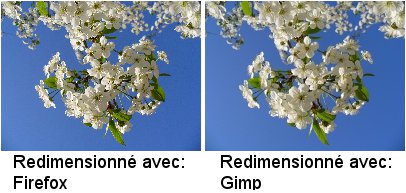
- Les navigateurs web ne sont pas des logiciels de graphismes. L'image redimensionné par un navigateur web sera de moins bonne qualité qu'une image redimensionné par un logiciel spécialisé (exemple: Gimp ou photoshop). La photographie ci-dessous montre la différence de qualité d'une image selon qu'elle soit redimensionnée avec Firefox ou Gimp.

Aperçu d'un redimensionnement avec Firefox et Gimp
La solution simple consiste de toujours utiliser les dimensions exact de l'image que l'ont souhaite ajouter à son site. Le redimensionnement d'une image est quelque chose de très facile que pratiquement tous les logiciels de retouche photo possèdent.
Choisir le bon format
Certains formats d'images sont plus lourds que d'autres. Utiliser le format d'image approprié permet de réduire le poids des images d'une manière assez facile. Il suffit d'utiliser un logiciel photo et d'enregistrer dans le format approprié.
Gif
Ce format d'image numérique est limité à 256 couleurs, ce qui en fait un format relativement léger. Ce format est connu et apprécié pour pouvoir afficher des images animées. Malheureusement, lorsqu'il convient d'afficher une belle photographie, la limitation à 256 couleurs réduit nettement la qualité de l'image. De ce fait, ce format est à privilégier pour: les logos, les petites icônes et les petites images animées.
Jpg
Le JPEG est une norme définissant un format compressé d'image numérique. Le degré de compression peut être choisi. Plus la compression est importante et moins l'image sera lourde, mais en contrepartie l'image perd de sa qualité. Il convient alors de choisir le meilleur compromis entre qualité et poids de l'image. Cela dépend notamment du type de site (site web d'un photographe?) et du but des photos (simple photo d'illustration ou photographie importante?). En clair, dans la majorité des cas, le JPEG est à utiliser pour les photographies sur le web.
Png
Le format PNG a spécifiquement été conçu pour le web. Une image PNG est généralement plus légère qu'une image GIF. Toutefois, la qualité n'est pas aussi performante qu'avec le format JPG. Sachant que PNG accepte la transparence, son utilisation sur le web est à privilégier lorsqu'il faut afficher une image qui possède de la transparence.
Exceptions
En dépit des conseils énoncés précédemment, il se peut qu'à certains moments une photographie soit plus légère en PNG qu'en JPEG. Idem pour un icône. Par conséquent, pour véritablement optimiser le poids des images, la solution consiste à enregistrer une image dans différents formats pour tester lequel est le plus léger.
Compresser les images
En plus du choix du format, il est judicieux de compresser judicieusement les illustrations. Comme cela a été dit précédemment, le format JPG permet de faire un choix entre qualité et poids de l'image. L'exemple ci-dessous permet de comparer la qualité d'une image par rapport à son taux de compression dans le logiciel Gimp:

Images avec différent taux de compression
Personnellement, j'opte pour une qualité de 85% pour mes images JPG, car je considère que c'est un bon compromis. Pour aller plus loin, il y a deux techniques:
- Cocher l'option "image pour le web" dans son logiciel de retouche d'image
- Utiliser un service de compression d'image tel que Smushit pour comprimer encore plus le poids des images
CSS Sprite
Image pour faire du CSS sprite
La technique des CSS sprites consiste à utiliser une seule image qui contient plusieurs autres petites images, les unes au dessus des autres, comme dans l'exemple de droite. Ce n'est qu'avec du code CSS que le webdesigner sélectionne l'image qu'il souhaite utiliser. Cette technique, réservé aux personnes qui connaissent le CSS permet de ne charger qu'une image (plus rapide). Utilisé à mauvais escient, cela peut toutefois poser des problèmes de compatibilité.
D'un point de vue CSS, cette technique consiste à exploiter la propriété "background-position".
Paralléliser les chargements
Astuce réservé aux développeurs web qui savent ce qu'ils font, la parallélisation des chargements permet d'aider un navigateur à lancer plusieurs chargements à la fois. Cette technique permet de contrer le protocole HTTP, qui stipule que les navigateurs web ne devraient pas télécharger plus de 2 fichiers à la fois en provenance d'un même domaine. En d'autres mots, si une page possède plusieurs éléments (fichiers CSS, fichiers javascript, images ...), ceux-ci seront téléchargés les uns à la suite des autres, avec un maximum de 2 éléments en parallèle. C'est bien, mais si l'utilisateur possède une connexion à internet rapide, il peut être judicieux de lancer le téléchargement de plus d'éléments en parallèle. Pour cela il suffit de tromper le navigateur web en installant les images (par exemple) sur un autre sous-domaine (ou un autre nom de domaine).
Cette astuce peut être très judicieuse mais elle possède ces inconvénients:
- Augmentation de l'utilisation du processeur sur le poste de l'internaute. C'est donc à déconseiller si les visiteurs ont des ordinateurs peu puissants (exemple: téléphone qui se connecte à internet)
- Ajoute des allers-retours supplémentaires pour chaque nouvelle TCP connexion
- La recherche des DNS peut largement varier selon la localisation du visiteur. Si le serveur est aux Ãtats-Unis et que les visiteurs sont en France, la technique ne sera peut-être plus aussi avantageuse
Pour conclure
Les méthodes pour réduire le poids d'une page web à partir des images ont été évoquées. Il ne faut pas perdre de vue qu'il y a d'autres méthodes envisageable, mais celles-ci sont les plus souvent utilisées. Pour finir, il ne faut pas oublier non plus, qu'il est possible de supprimer des images d'une page web si elles sont inutiles.
Article rédigé par Tony_ le 07/08/2010 à 15h53 dans la catégorie "Information" du site InfoWebMaster.fr.
