Améliorer l'efficacité d'un formulaire de recherche
L'utilisation d'un moteur de recherche sur un site web permet de chercher facilement des informations au sein même d'un site vitrine, d'une boutique d'e-commerce ou d'une application quelconque. Il existe une multitude d'astuces pour améliorer l'expérience utilisateur de ces outils. Cet article présente une méga liste d'idées et de bonnes pratiques pour créer un fantastique moteur de recherche.
Les conseils sont répartis dans 5 catégories :
- Design (7 astuces)
- Utilisation du formulaire (20 astuces)
- Page des résultats (8 astuces)
- Pertinence des résultats (6 astuces)
- Aider l'utilisateur (4 astuces)
Design
Un bon moteur de recherche doit respecter certaines règles et bonnes pratiques de webdesign. Parmi les astuces qui améliore l'ergonomie et l'utilisabilité, il est possible de suivre les conseils suivants:
- Ajouter le formulaire de recherche sur toutes les pages du site et pas seulement sur une page dédiée. Cela permet notamment d'améliorer l'accessibilité
- Dans l'idéal, l'emplacement du formulaire doit suivre les conventions générales, c'est-à-dire le positionnement du formulaire de recherche en haut à droite. Mais les règles sont parfois faites pour être brisées. Quoi qu'il en soit, un formulaire en haut de page est accessible rapidement lors d'une navigation au clavier, ce qui le rend plus facilement accessible pour les utilisateurs qui utilisent exclusivement la navigation au clavier
- Le champ à remplir doit être suffisamment grand pour voir au moins 25 à 30 caractères. Ce nombre permet de voir la requête qui viens juste d'être tapée

Wat.tv propose un formulaire long d'environ 17 caractères.
C'est assez long pour chercher la série « the big bang theory » mais ça ne l'est pas assez pour approfondir la recherche.
- Il ne faut pas nécessairement limiter le nombre de caractères (cf. l'attribut maxlength). Tant bien même, il faut que la limite soit suffisamment grande pour autoriser l'utilisateur a entrer la requête qu'il souhaite
- Le champ doit être initialement vide pour éviter que l'internaute ne soit obligé de vider systématiquement le champ avant d'utiliser le formulaire
- Il est possible d'utiliser un placeholder pour suggérer une requête potentiellement, directement à l'intérieur du champ de recherche
- Il n'est pas indispensable d'afficher un titre à côté du champ de recherche. Cela permet de gagner en lisibilité et de réduire le bruit visuel. Le bouton de recherche doit être explicite et situé à proximité du champ pour que les internautes comprennent rapidement l'intérêt du formulaire
Pour en savoir plus sur l'ergonomie du design d'un moteur de recherche interne vous pouvez consulter un article comparatif de 23 moteurs de recherche interne qui permet de comprendre visuellement les meilleurs pratiques.
Utilisation du formulaire
Une fois le moteur de recherche intégré au design du site, il est possible d'aborder plus en détail les éléments qui vont constituer son utilisation. Les éléments énumérés dans cette section sont des bons conseils pour faire de votre moteur de recherche un outil fantastique.
Autosuggestion
L'auto-complétion est probablement la meilleur pratique qui a pu être inventée pour augmenter l'expérience utilisateur des moteurs de recherche.
- Gain de temps à l'utilisation du formulaire
- L'utilisateur trouve facilement des requêtes qui sont connues et répertoriées. Dès lors, il y a des chances pour que les résultats soient très pertinents
- L'utilisateur fait moins de fautes
- Le système, s'il est intelligent, va mettre en avant les résultats populaires
Voici la liste des bonnes pratiques lorsque vous utilisez une auto-complétion :
- Classer les suggestions par popularité, pertinence, date …
Par exemple pour un formulaire qui recherche un nom de ville, il faut classer les résultats en mettant en avant les grandes villes. Si un utilisateur commence sa recherche par « pari », alors statistiquement il recherche plus probablement « Paris » que « Parigné-l'Évêque » - Mettre en gras le début de la requête qui est déjà écrit
- Indiquer le nombre de résultats à côté de chaque requêtes suggérées est une bonne idée pour améliorer l'expérience utilisateur

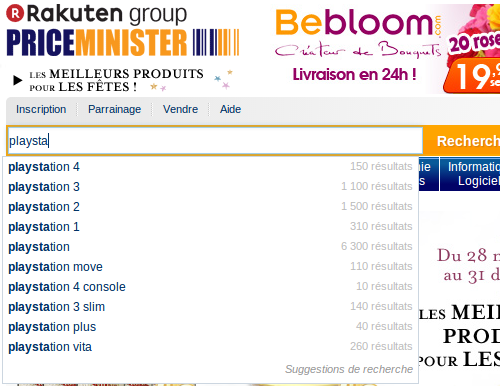
Priceminister indique le nombre de résultats pour chaque suggestion de requête
- Éviter de suggérer trop de résultats. En ergonomie, la loi de Hick stipule que plus il y a de choix et plus c'est long et compliqué de prendre une décision
- Éviter de descendre en dessous de la ligne de flottaison. Ceci arrive sur quelques sites qui suggères trop de résultats
- Présenter les suggestion dans des catégories distinctes de contenus si c'est applicable (cf. catégorie, mot-clé, fiche produit …). L'utilisateur gagne du temps à filtrer sur l'information qu'il recherche vraiment et sait d'avance sur quel type de page il va atterrir
- Utiliser des images dans les suggestions permet de savoir visuellement si la requête correspond à la bonne recherche.
Par exemple : une recherche « baladeur MP3 » peut présenter à la fois des baladeurs et des accessoires pour baladeurs. Grâce aux images il est possible de sélectionner plus rapidement le contenu intéressant sans avoir à scanner le texte pour identifier de quoi il s'agit.

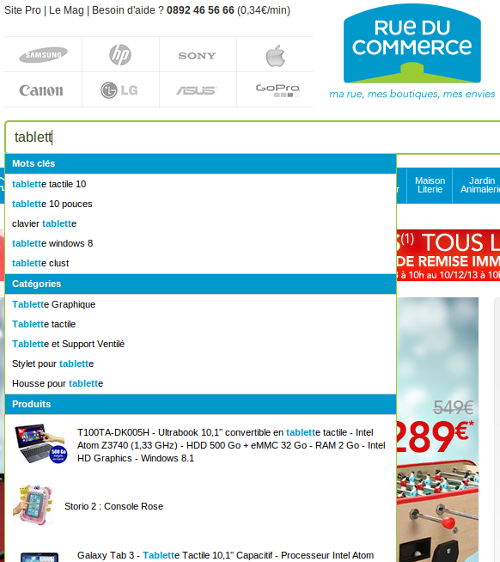
Rueducommerce propose des suggestions enrichies d'informations pratiques : suggestion classés dans des catégories (mots-clés, catégories et produits) et images des produits.
Seul inconvénient, il y a tellement de suggestions que ça descend en dessous de la ligne de flottaison
Autres bonnes pratiques
- Le formulaire doit prévoir le cas où l'utilisateur recherche une chaîne vide
- La recherche doit fonctionner avec des caractères spéciaux (cf. "é", "@", "ï" …)
- Garder en mémoire les recherches déjà effectuées par l'utilisateur peut être judicieux

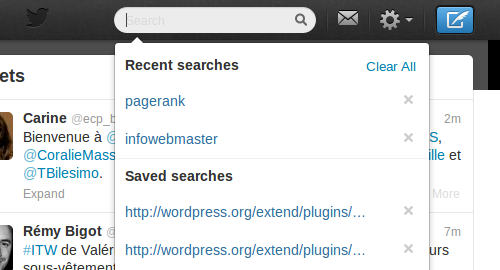
Sur Twitter le formulaire de recherche propose des suggestions de requêtes déjà effectuées (récemment ou non)
- Proposer une recherche avancée pour filtrer les résultats plus simplement sur une catégorie, une date …
- Désactiver les filtres par défaut lors de la première utilisation pour chercher d'abord de façon large sur tout le site et toutes les catégories. Ceci est particulièrement vrai sur les sites de vente en ligne pour éviter qu'un internaute ne trouve pas un produit
- Proposer par défaut un formulaire simplifié. Autrement dit, ne pas utiliser le formulaire de recherche avancée. Exception faite naturellement si la recherche avancée possède un réel intérêt.
Par exemple : sur un site de réservation d'avion il faut un minimum de recherche avancée (cf. date, lieux …) mais l'intégralité de tous filtres possibles et imaginables n'est pas indispensable à la première utilisation. - Éviter les commandes complexes telles que "AND" ou "OR" qui peuvent être complexes à comprendre pour les utilisateurs
- Expliquer le jargon technique si nécessaire. Il est même possible de proposer une page d'aide
- Ne pas proposer de bouton qui ré-initialise le formulaire (cf. le bouton "reset") car si ce bouton est actionné par inadvertance, l'utilisateur est obligé de tout recommencer
Page des résultats
Le formulaire de recherche n'est pas le seul élément à optimiser. La page qui présente les résultats peut également être optimisée pour accroître l'ergonomie:
- Il doit être facile de pouvoir re-soumettre une nouvelle recherche pour approfondir les résultats, particulièrement s'il n'y a eu aucun résultats
- Le formulaire pour re-soumettre une recherche peut être pré-rempli avec la recherche courante. C'est à la fois plus simple d'utilisation mais c'est également plus pratique pour se souvenir avec précision les termes qui ont déjà été recherchés
- Afficher le nombre de résultats trouvés
- Proposer un système de pagination
- Il peut y avoir des filtres pour classer les résultats, exclure des éléments ou changer la méthode de tri (exemple : tri par pertinence, par date, par prix …).
- La page de résultats doit avoir un design identique ou similaire au site. Cela rassure les utilisateurs, évite l'abandon du site et permet à l'utilisateur de re-naviguer d'une autre manière (exemple : utiliser le menu principal pour naviguer). Ça semble être un conseil trivial mais pourtant de grandes multinationales font cette erreur
- Préciser le type de résultats (cf. page, PDF, vidéo, document Word, catégorie, forum …) si c'est possible et utile
- Mettre en cache certaines pages de résultats populaires. Cela améliore le temps de chargement et réduit la charge sur le serveur

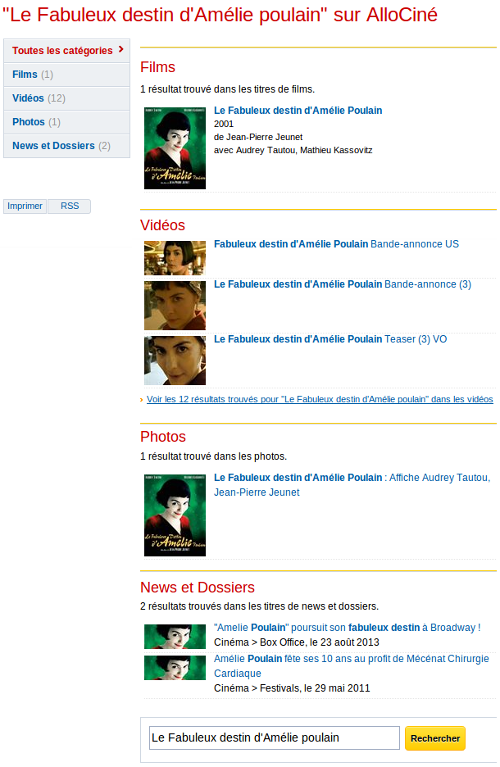
La page de résultats sur Allociné montre plusieurs bonnes pratiques : un titre qui résume la recherche effectuée, des filtres, les résultats sont présentés dans plusieurs catégories (cf. films, vidéos, photos, news et dossiers) et un formulaire en bas de page permet de relancer une autre recherche.
Pertinence des résultats
Outre l'aspect visible pour l'internaute, un moteur de recherche doit avoir une bonne gestion en interne pour proposer une bonne pertinence des résultats. Quelques astuces existent pour améliorer cette pertinence.
- Les résultats doivent se limiter au site. Halte aux moteurs de recherche interne qui propose des résultats en dehors du site web, pour cela il y a déjà Google. Qui plus est c'est une fonctionnalité qui fait perdre un visiteur
- Éviter de présenter des contenus dupliqués. Pour cela il faut d'abord éviter de donner le même titre à des pages distinctes d'un site
- Lors d'une recherche sur plusieurs mots, par exemple « baladeur MP3 », si la recherche ne présente aucun résultat, il est possible de chercher chaque mot individuellement (cf. « baladeur » et « MP3 ») puis de faire une union des résultats de chacune de ces recherches. Ainsi, si le site ne possède pas le produit exact il peut tout de même proposer des résultats similaires
- Les algorithmes Soundex et Metaphone peuvent être utilisés pour chercher des mots se prononçant presque de la même façon. Ces algorithmes identifie avec le même code les mots qui se prononce presque de la même façon. Dès lors, si l'internaute fait une faute de frappe, il y aura tout de même des résultats.
Attention : par défaut PHP et les Système de Gestion de Base de Données (SGBD) utilisent une version anglaise du soundex et de metaphone. Or la prononciation en français n'est pas la même que la prononciation en anglais - D'autres algorithmes existes pour mettre en avant des résultats plus pertinents (terme trouvé avec exactitude, densité, distance de Levenshtein, Jaro-Winkler …)
- Utiliser une base de mots similaires (cf. synonyme, pluriel, singulier, acronyme …).
Par exemple : avec une telle base il est possible d'associer les mots « T-shirt » et « Tee shirt ». Ainsi, si l'un ou l'autre des mots est cherché la recherche sera étendue pour utiliser l'autre terme
Aider l'utilisateur
Enfin, pour avoir un outil vraiment pertinent, c'est très intéressant de pouvoir aider l'utilisateur. Cette aide peut se refléter de plusieurs façons:
- Suggérer une recherche similaire
- Si aucun résultats ne sont disponibles il faut expliquer les raisons potentiels à l'utilisateur (filtre trop poussé, mot inconnu, requête trop longue …), expliquer comment c'est possible d'avoir des résultats et même afficher des moyens de navigation alternatifs (cf. menu principal, nuage de mots-clés …)
- Surveiller les logs de recherches des internautes peut être très instructif pour comprendre ce que veulent les visiteurs et les mots qu'ils utilisent pour leur recherche. Ça permet également d'attester ou non de la pertinence des résultats
- La page de résultat peut proposer un formulaire de contact ou un formulaire pour signaler d'un clic une requête présentant des résultats non pertinent. Une telle fonctionnalité peut donner le sentiment à l'internaute qu'il y a vraiment un support qui travail dur pour améliorer l'expérience utilisateur
Et vous, connaissez-vous des bonnes pratiques qui n'ont pas été suggérées ici ? N'hésitez pas à les partager dans les commentaires de cet article.
Article rédigé par Tony_ le 08/12/2013 à 18h41 dans la catégorie "Webmaster" du site InfoWebMaster.fr.
