Méthode du Fil d'Ariane (Breadcrumb)
La méthode du fil d'Ariane, aussi appelé breadcrumb (terme anglais signifiant « miette de pain »), est un élément de navigation d'un site web. Cet élément sert à afficher la localisation de la page courante vis-à -vis de la hiérarchie de l'information d'un site web.
Cet élément de navigation est utilisé principalement pour améliorer l'ergonomie d'un site. Indirectement il améliore aussi le référencement (SEO) et l'accessibilité. Cet article présente tout ce qu'il faut savoir sur le fil d'Ariane.
Comprendre le principe du fil d'Ariane
La première chose à savoir c'est qu'il existe plusieurs termes désignant cet élément de navigation. On peut ainsi retrouver cet élément sous l'un de ces noms : « breadcrumb », « », « breadcrumb trail », « fil d'Ariane », « miette de pain » ou encore « chemin de fer ». Il faut en être conscient pour savoir que l'on parle bien de la même chose, quelque soit le terme utilisé.
Il n'y a pas de définition très précise de cet élément, mis à part de savoir qu'il sert à indiquer à l'utilisateur où il se trouve sur le site. Cela est réalisé par une succession de liens indiquant la localité de la page courante à l'intérieur du site web. A partir du moment où le site est bien hiérarchisé, c'est très simple à construire.
La plupart des grands sites web utilise cette aide à la navigation. Un site de vente en ligne pourrait avoir un breadcrumb tel que celui-ci :
Accueil > Musique > CD
Il est intéressant de savoir qu'un fil d'Ariane peut être présenté de plusieurs façon, pour un résultat similaire. Voici le même breadcrumb présenté différemment :
Accueil » Musique » CD
Accueil ❭ Musique ❭ CD
Accueil ➙ Musique ➙ CD
Accueil ➢ Musique ➢ CD
Ces exemples sont très pertinents car ils permettent facilement d'indiquer à l'utilisateur où il se situe sur le site. L'internaute comprend aisément qu'il peut est sur la section musicale du site et cet utilisateur peut cliquer sur le lien de la catégorie pour remonter dans la hiérarchie du site.
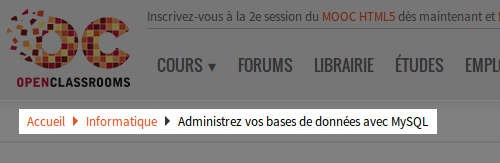
L'exemple ci-dessous représente un exemple concret présent sur un site d'apprentissage populaire :

Capture d'écran du Breadcrumb de Openclassrooms
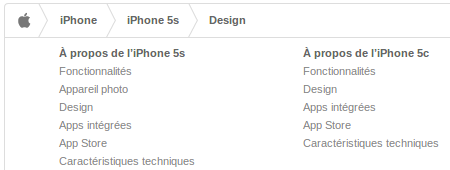
Astuce : il est possible d'intégrer le fil d'Ariane dans le design d'un site grâce au CSS. Le site d'Apple en est un très bon exemple, comme le monte la capture d'écran ci-dessous.

Intégration du fil d'Ariane sur le site de Apple
Différents types
Il existe plusieurs implémentations possibles des breadcrumbs. D'ailleurs, cet élément de navigation n'est pas exclusivement réservé au web, on le retrouve parfois dans des logiciels.
Fils d'Ariane de localisation
Ce type de breadcrumb est le plus utilisé, c'est celui qui a été présenté plus tôt dans cet article.
Plus clairement, ce type de fil d'Ariane retrace la structure hiérarchique du site internet à travers les différentes catégories et sous catégories qui permettent d'atteindre la page courante.
Il y a plusieurs façons possible d'implémenter ce type de fil d'Ariane. Les exemples ci-dessous présentent plusieurs affichages différents pour le même élément.
A noter : dans ces exemples les mots soulignés correspondent à des liens.
Breadcrumb simple :
Accueil > Musique > CD
Breadcrumb avec un descriptif de la page à la fin de la ligne :
Accueil > Musique > CD > Listes des CD présents sur le site
Breadcrumb avec un lien vers la page courante :
Accueil > Musique > CD
Breadcrumb avec un lien vers la page courante à la fin de la ligne :
Accueil > Musique > CD > Listes des CD présents sur le site
Fils d'Ariane de parcours
Créé dynamiquement, ce type de fil d'Ariane reprend le chemin que l'utilisateur à effectué pour atteindre la page. Contrairement à un fil d'Ariane de localisation, le fil avec cette méthode reprendre toutes les pages que le visiteurs à visité. En d'autres termes cela reproduit le bouton retour des navigateurs web.
Cette méthode est pratique pour rappeler à l'internaute le chemin qu'il a effectué, même s'il prend des raccourcis pour atteindre la page de destination de son choix. Toutefois, l'inconvénient c'est que l'utilisateur ne pourra pas comprendre où il se situe dans la hiérarchie du site.
Exemple si l'utilisateur accède à la page « CD » depuis la page d'accueil :
Accueil > CD
Exemple si l'utilisateur à visité de nombreuses pages avant d'accéder à la page « CD » :
Accueil > Offre promotionnel > Dernières promotions > CD
Attention, si l'utilisateur fait de nombreux détour, ce fil d'Ariane peut vite s'allonger.
Fils d'Ariane à attributs
Ce type est plus complexe il donne des informations sur la page courante. Ce type de fil était utilisé sur Delicious pour classer les pages dans les favoris, en fonction d'une thématique (selon les tags des marques-pages).
Ãtymologie
Breadcrumb : miette de pain
Le terme anglais breadcrumbs signifie en français « miettes de pain ». Le terme provient de deux contes de fée : « Hansel et Gretel » et « Le Petit Poucet ».
Dans ces deux contes les enfants sème des miettes de pain lorsqu'ils se dirigent dans la forêt. Ceci afin de ne pas se perdre pour le chemin du retour.

Labyrinthe dans un jardin
Fil d'Ariane
Dans la mythologie grec Ariane offre une pelote de fil à Thésée. Celui-ci doit se rendre dans un labyrinthe à une seule entrée. Pour pouvoir retrouver la sortie il déroule la bobine et une fois avoir tué le Minotaure il ne lui reste plus qu'à suivre le fil qu'il avait laissé pour le guider vers la sortie.
Certains disent que le labyrinthe peut symboliser l'internet et grâce à cette méthodologie ont peut littéralement s'y retrouver.
Chemin de fer
Une chose est sûr, lorsque l'on est dans un train on ne peut pas quitter les rails. Cela signifie que l'on est toujours guidé et que l'on ne peut pas vraiment se perdre. Autant dire que cette comparaison est flatteuse.
Intérêts de l'élément
Navigation pour l'internaute
La navigation sur un site est très importante puisqu'elle permet d'aider les internautes à l'intérieur du site. Ce petit élément permet donc d'ajouter une petite aide supplémentaire qui facilitera un petit peu l'ergonomie pour les utilisateurs. Ceci est particulièrement vrai sachant qu'un visiteur passe peu de temps sur les pages d'un site.
Le breadcrumb utilisé à bon escient peu réduire le taux de rebond et augmente le nombre de pages vues. Une étude psychologique sur le breadcrumb (en anglais) à été effectué sur les fils d'Ariane. Celle-ci révèle que les visiteurs ont plus tendances à cliquer sur les liens du fil d'Ariane plutôt que d'utiliser le bouton « précédent » du navigateur internet. L'étude révèle par la même occasion, qu'avec un fil d'Ariane il est plus facile de s'y retrouver sur le site car il est plus facile de comprendre le système de structure hiérarchique du site.
Référencement (SEO)
Pour le SEO (Search Engine Optimization), un breadcrumb est véritablement intéressant à travers plusieurs points.
Mots-clés
Il est important de réfléchir longuement aux mots contenus dans le fil d'Ariane car ils vont vous aider au référencement naturel. Pour ceux qui ne le savent pas, les mots inclus dans les liens permettent d'améliorer le positionnement d'un site dans les résultats de recherche des moteurs de recherche. Ainsi, grâce au fil d'Ariane, il est possible d'associer des mots-clés pertinents à chaque pages liées par les liens de cet élément de navigation.
Nombre de pages
En général plus une page est profonde dans les sous-catégories et moins les pages ont d'importances. Grâce au fil d'Ariane, les pages proche hiérarchiquement de la page d'accueil recevront plus de liens et ainsi cela améliorera la popularité des pages proche de l'accueil.

En partant du principe que pour chaque catégorie il y a 10 sous-catégories, s'il y a 3 niveaux de catégories tel que « Accueil > Musique > CD > Rock > Promotions ».
En partant d'une page la plus basse dans la hiérarchie, il y aura donc le nombre de liens suivants :
- 10 liens vers la catégorie supérieur (dans notre exemple : « CD de Rock »)
- 100 liens vers la catégorie supérieur à l'autre catégorie. Autrement dit, il y a 100 liens vers la page des « CD »
- 1.000 liens vers la catégorie encore supérieur au deux précédentes, ce qui fait 1.000 liens vers la page « Musique »
- 10.000 liens vers la page d'accueil
Sachant que la page d'accueil est la page la plus importante du site, celle-ci recevra une grande importante à partir du maillage reçu par le fil d'Ariane.
Rich snippet
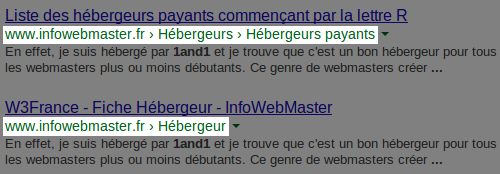
Le fil d'Ariane permet d'enrichir l'aperçu de vos pages dans les résultats de recherche de Google, comme le monte la capture d'écran suivante :

Aperçu de snippets dans les résultats de recherche de Google (SERP)
Un snippet enrichi dans les résultats de Google améliore un tant soi peu la visibilité d'un site. Pour faciliter la compréhension du fil d'Ariane par Google, il est possible d'enrichir la page à l'aide des microdonnées ou du format RDFa. Google à mis en place une page d'aide pour savoir comment intégrer ces données enrichies : Extraits enrichis : rubriques de fil d'ariane.
Accessibilité
Un fil d'Ariane possède également sont intérêt pour l'accessibilité web. Plusieurs situations de handicaps peuvent être facilitées grâce à l'utilisation d'un fil d'Ariane :
- Déficience cognitive : le fil d'Ariane aide à mieux comprendre où l'ont se trouve sur le site web et accéder plus facilement à des pages connexes
- Déficience visuelle : lors de l'utilisation d'un lecteur d'écran, il y a des liens supplémentaires qui permettent d'accéder à des pages connexes et qui permettent de mieux comprendre où l'ont se situe sur le site
- Déficience motrice : lors d'une navigation au clavier exclusivement le fil d'Ariane ajoute des liens facilement accessible qui permettent d'accéder à des pages connexes
Pertinence
Avant l'apparition du TrustRank il n'y avait que le nombre de liens qui comptait pour la popularité d'une page. Mais maintenant les mots sont analysées pour savoir si une page est de la même thématique d'une autre. Avec des liens inclus dans le fil d'Ariane ont peut améliorer la qualité vis-à -vis de la thématique entre les pages.
Effectivement, avec l'exemple qui est présenté depuis le début de l'article (cf. l'exemple du site musical), le mot "Musique" est juste à côté du mot « CD ». De plus, les pages liées aux « CD » font des liens vers la page de la musique. C'est plutôt une bonne chose, ce qui est sûr c'est qu'il n'y a pas de liens vers des catégories totalement différentes du point de vue de la thématique. En conséquent, tout ceci est bénéfique pour le référencement.
Conclusion
Avec tant d'arguments en faveur d'un si petit élément de navigation, il faut vraiment songer à intégrer un « breadcrumb trail » sur les sites internet. Pensez à placer cet élément en haut de chaque page web, là où les visiteurs s'attentent à le rencontrer. S'il était placé à un emplacement imprévu il serait peut-être plus difficile pour les visiteurs de reconnaître cet élément de navigation. Il a même été prouvé que l'endroit le plus optimum pour aider la navigation des visiteurs consiste à le placer après la bannière.
Article rédigé par Tony_ le 28/07/2008 à 18h11 dans la catégorie "Information" du site InfoWebMaster.fr.
