Formatage du texte avec le BBcode
Présentation
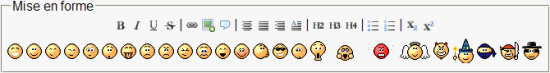
Ce site internet possède un petit formulaire pour aider les utilisateurs à mettre en forme un message. Celui-ci se présente de cett façon à chaque fois que vous souhaitez rédiger un message:

Formulaire de mise en forme sur InfoWebMaster
Vous l'avez peut-être remarqué, il est divisé en plusieurs partie. Tout en haut, vous avez les boutons pour mettre en forme votre message de la façon que vous souhaitez. Juste en dessous il y a la liste des smiley que vous pouvez insérer dans vos messages.
Balises d'effet sur le texte
Mettre en gras
Pour mettre en gras il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Mettre en italique
Pour mettre en italique il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Souligner
Pour souligner un texte il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Barrer
Pour barrer un texte il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Balises pour ajouter des éléments
Ajouter un lien
Pour jouter un lien il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Néanmoins avec le code ci-dessus vous ne pouvez que utilisez des adresses internet. Pour personnalisé le texte inclus dans le lien il faut utilisez le code de cette façon:
Résultat obtenu:
Ajouter une image
Pour ajouter un lien il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:

Insérer une citation
Pour insérer une citation il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Néanmoins, pour vraiment bien utiliser cette option il faut préciser le nom de l'auteur, comme dans l'exemple ci-dessous:
Résultat obtenu:
Balises pour aligner le contenu
Centrer
Pour centrer un élément (texte, image,...) il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Justifier du texte
Pour centrer un élément (texte, image,...) il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Aligner à droite
Pour aligner le texte à droite il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Faire flotter un élément à droite
Pour faire flotter un élément de votre page à droite il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:

Balises de titre
Titre principale
Pour ajouter un titre principale il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Titre principale
Sous-titre
Pour ajouter un titre principale il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Sous-titre
Sous-titre secondaire
Pour ajouter un titre principale il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Sous-titre secondaire
Balises de liste à puces
Liste ordinaire
Pour ajouter un titre principale il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sous la même forme que le code ci-dessous:
Résultat obtenu:
- Puce numéro 1
Pour ajouter des puces dans cette liste il convient de faire ceci:
[puce]Puce numéro 1[/puce]
[puce]Puce numéro 2[/puce]
[puce]Puce numéro 3[/puce]
[/liste]
Résultat obtenu:
- Puce numéro 1
- Puce numéro 2
- Puce numéro 3
Liste numérotée
Pour ajouter un titre principale il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
- Puce numéro 1
Pour ajouter d'autres puces il convient d'utiliser un code tel que celui-ci:
[puce]Puce numéro 1[/puce]
[puce]Puce numéro 2[/puce]
[puce]Puce numéro 3[/puce]
[/point]
Résultat obtenu:
- Puce numéro 1
- Puce numéro 2
- Puce numéro 3
Balises indice et exposant
Mettre en indice
Pour mettre en indice un élément il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
Mettre en exposant
Pour mettre en exposant un élément il faut utiliser l'icône suivant: ![]() .
.
Cet icône fait apparaitre le code suivant sur le formulaire:
Résultat obtenu:
